

Contact- This page will display all contact information for the business.Īdditionally I would like to integrate one form of social media into the site. The shopping cart will be accessible on any of the pages.ĩ. I would like it to function without a user logging in, I would also like it to accept Pay-Pal and credit cards. Shopping Cart- This is the feature I am really excited to integrate. About Page- Will be a small biography of the business owners.Ĩ. For Him- This page will contain a variety of pieces for men.ħ. Bridal- Will showcase a variety of jewelry from a Bridal Set.Ħ. Engagement- Will showcase a variety of Jewelry from an Engagement set.ĥ. This is the page that will be updated frequently and will be hyper-linked in the Home Pages gallery box.Ĥ. Sales- This page will showcase jewelry that has been labeled as sale items. Will feature a script that rotates linkable pictures to showcase pieces. Home Page- Will contain Nav and other essentials. Splash Page- A short landing page that introduces the business then redirects to the Home PageĢ. Additionally I would like to add a shopping cart feature so customers can actually purchase the items.ġ. I would like the layout to focus on the images of the jewelry. Their business sells custom made, fine jewelry. I have been wanting to put this site together for years so I am excited that I can do it for school.
Godaddy dreamweaver cs6 professional#
I hope to build a slick yet minimal design that exhibits a professional appearance. I however have been coming up with different mock ups for the site for some time but have yet to commit to anything. The business is only part time so they have yet to invest in a site. Overall I am pleased with it but would love some outside opinions to help me improve it!Īfter much contemplation I have decided to build a site for my parents Jewelry business. A staple my previous designs had been lacking. My biggest goal for this site was to have consistency across all pages. I then went through each page and modified the headings to line with the changes to the Nav bar. For my final touch up, I added an eight page named "Clearance". I tried my best to keep the design clean and simple. I began by designing a Dreamweaver template with a main container or "wrapper", to scale the page at different resolutions. Learning on previous designs, my approach was to simplify by keeping things tight and organized. It is kinda hard to look at now, and I feel bad for the teacher that graded it, but I feel this class has challenged me to take another step. For reference here is the first site I made last semester. It's a great feeling to go from a simple design on paper, to a fully functional site. Wait while your files are being published within a few minutes you, you will be able to view your published changes on your site.Designing a site for this class and my parents Jewelry business has been a rewarding learning experience. From the Site menu, select the Put option To ensure that you specified the correct login and password, and that Dreamweaver can connect to the server, click the Test button. Select this option only if your computer is behind a firewall.
Godaddy dreamweaver cs6 password#
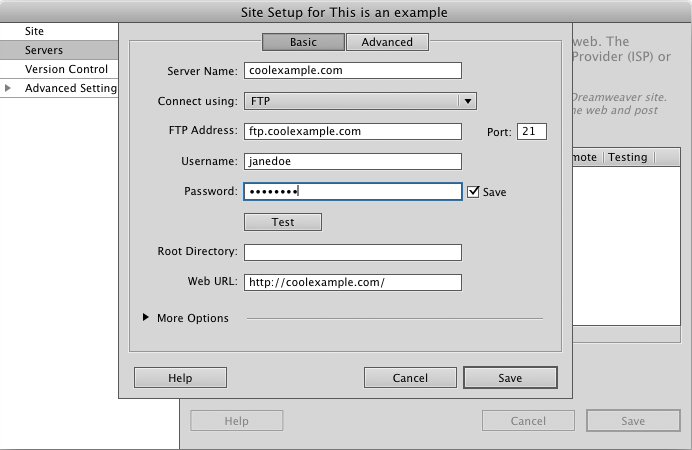
Specify the login name and password that your provider gave you. Specify the directory on the server where your site will reside. Type your FTP host name without the ftp:// prefix. Most likely, your server supports publishing through FTP (File Transfer Protocol, commonly used for transferring files over the Internet).

From the Access menu, select the FTP option. From the Category menu, select the Remote Info item. Specify the folder where your site's graphic files are stored. This is the folder on your computer where all of your site files are stored. This will show in Web browser's title bar. In the Local Info category, specify the following: Before publishing a site from Dreamweaver, you need to define the site properties, that is, you need to tell Dreamweaver where your site files are located on your computer, and to specify the server to which you want to publish the site.

You can use Adobe Dreamweaver to design your website, then publish it to your hosting account.


 0 kommentar(er)
0 kommentar(er)
